category-line的两种数据类型所绘制图形不同的问题
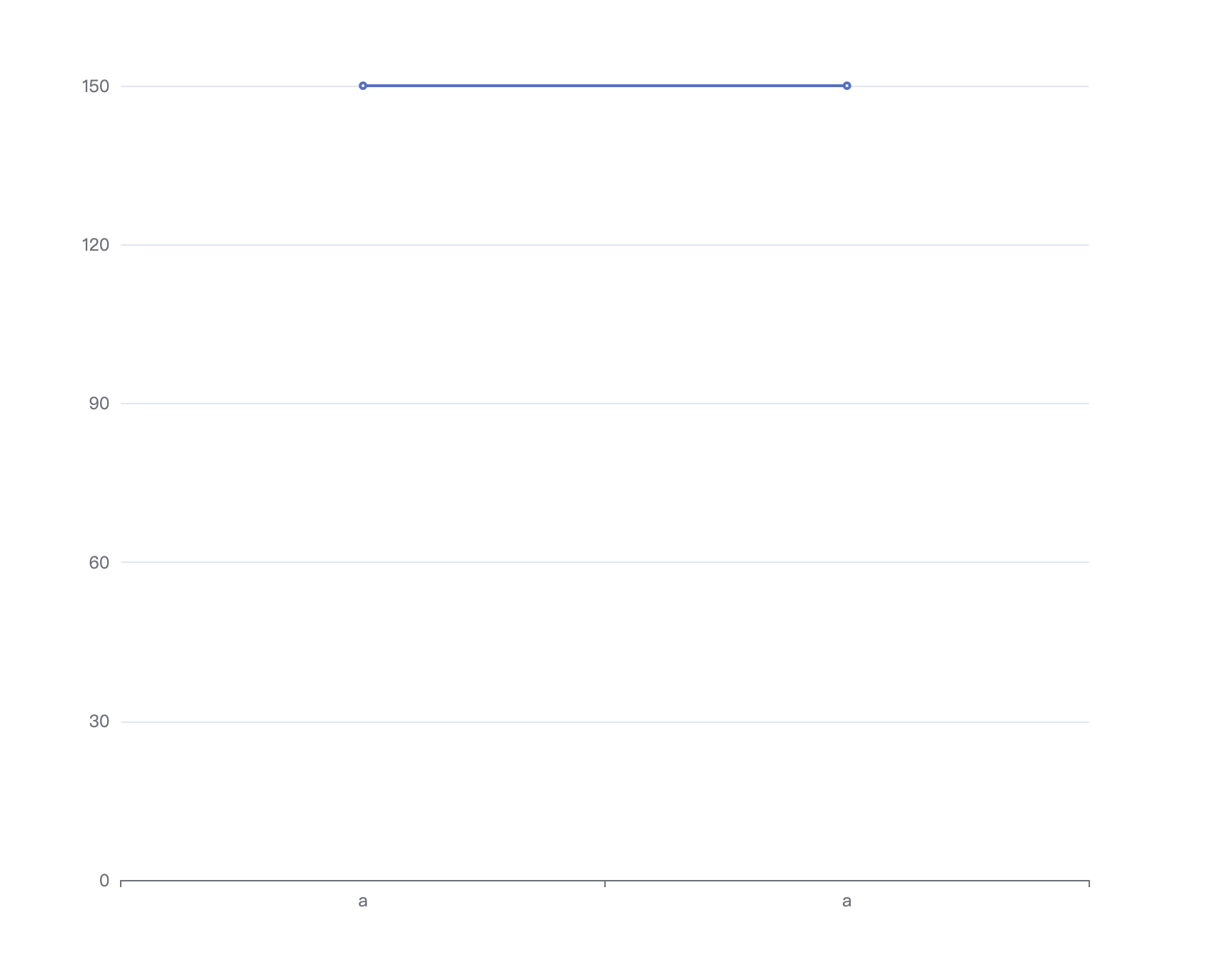
第一种配置项:xAxis和series的data分开
js
option = { |
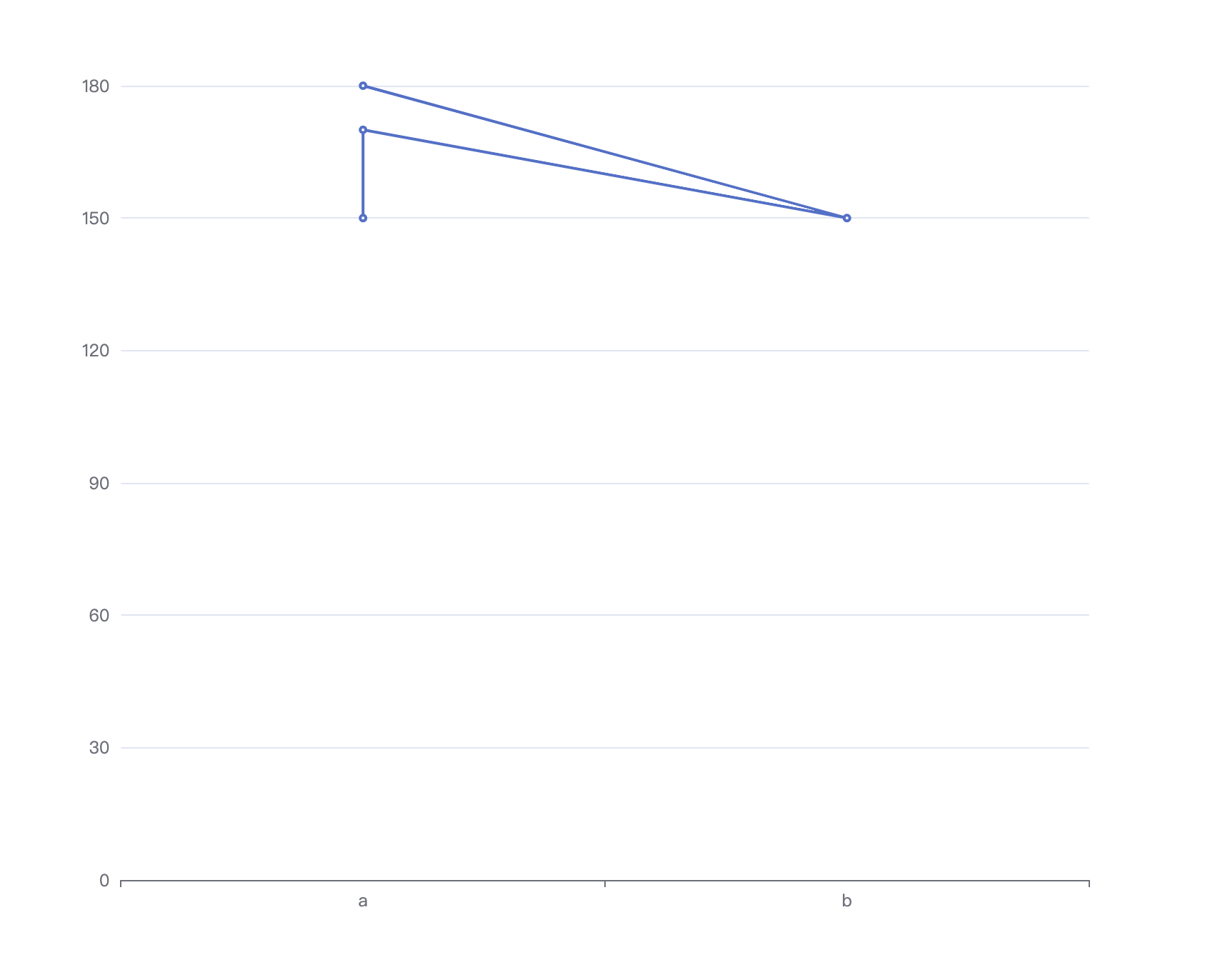
第二种配置项:xAxis不设置data,series的data设置为二维数组
js
option = { |
结论
对于category轴而言:
一维数组横坐标无论是否相同会依次排列
二维数组横坐标相同会画在一条竖线上
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment